Motion Design System.
Desnitsky Andrew
Kondratyeva Darya
Kondratyeva Darya
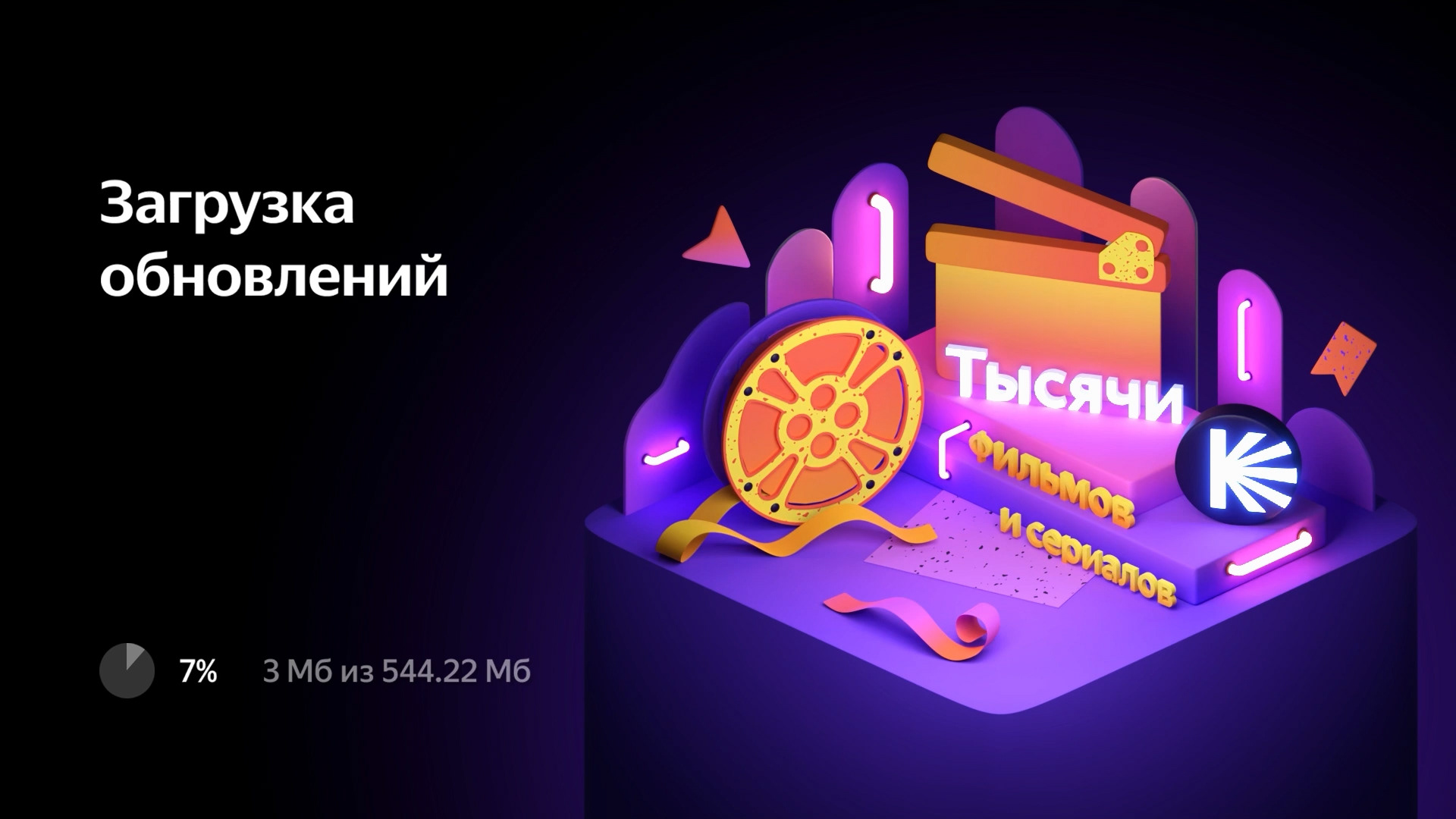
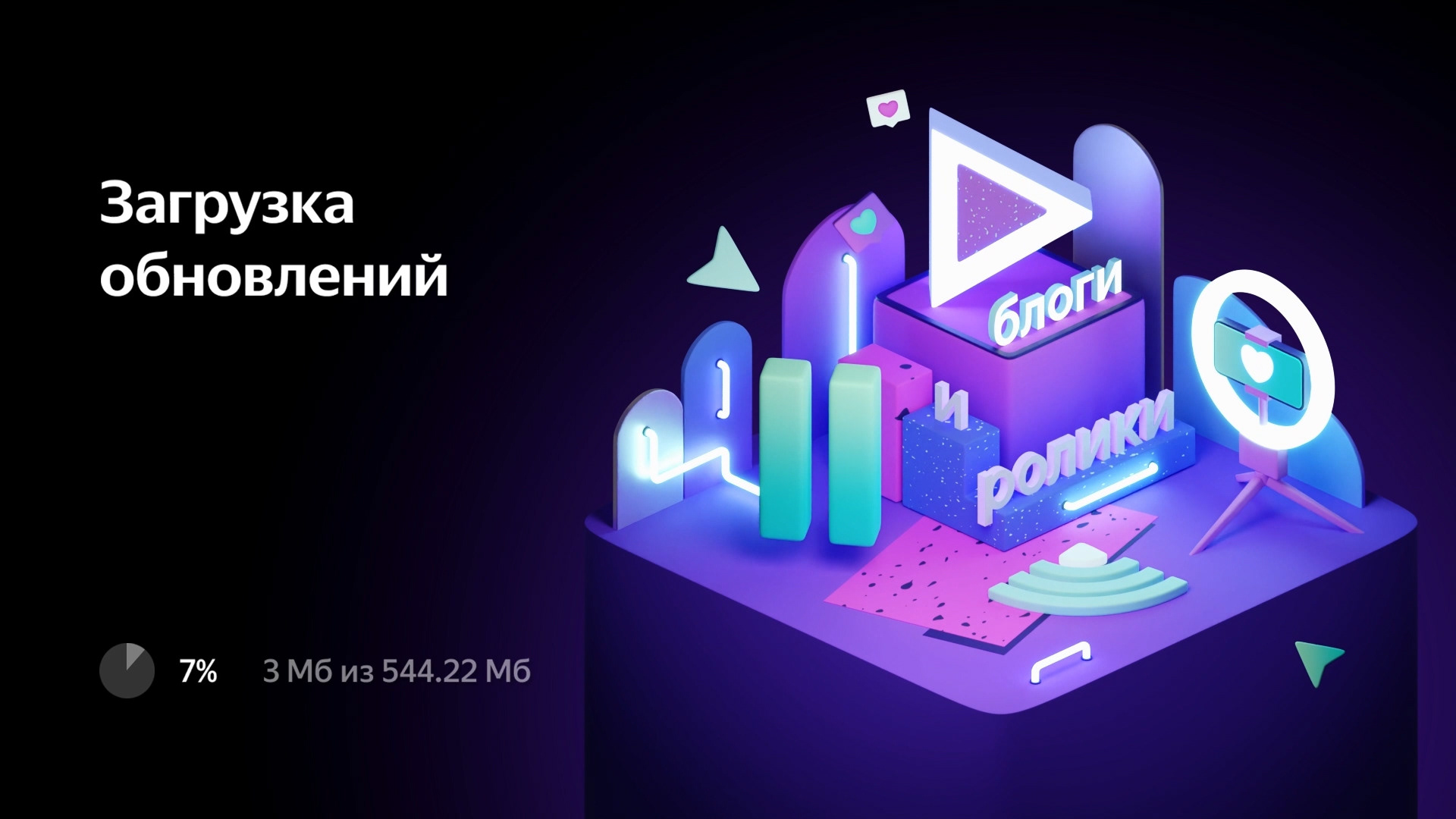
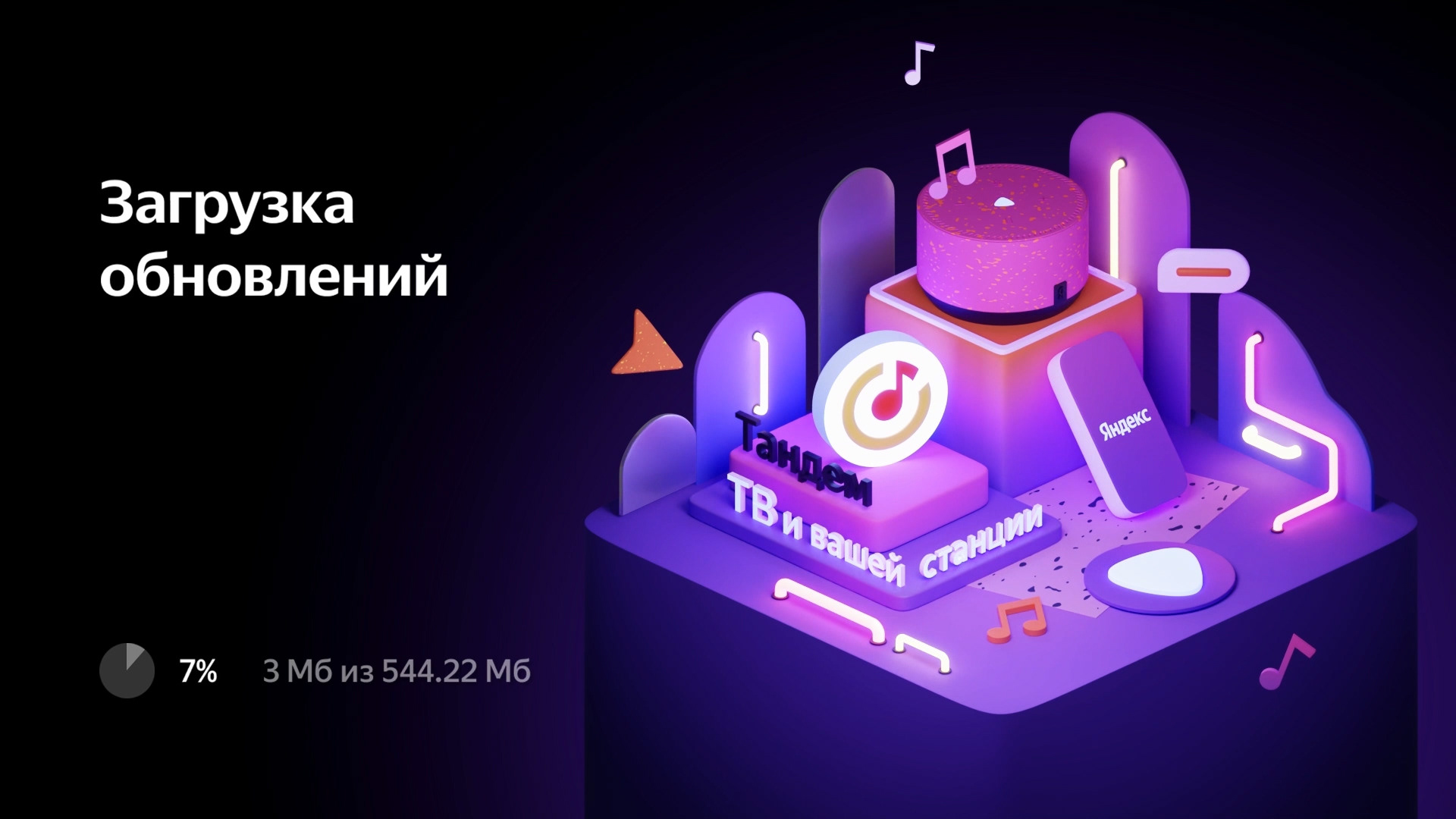
Client - Yandex ordered us to develop a motion design system so that all the animated elements of YandexTV's design would have a unified visual style.
We made a constructor - where all elements can be easily assembled, disassembled, and combined according to set rules and can be easily replaced by others.
- We prepared a library of 3D models and shaders.
- We described the rules of animation of objects and the principles by which compositions should be built.
- For each rule and principle, we prepared an animated example and a use scheme.
The system we have developed allows us to:
- Bring all sections of YandexTV to a single visual style.
- Speed up the creation of new content and get predictable results.
- Quickly train newcomers and work comfortably with different artists.
We made a constructor - where all elements can be easily assembled, disassembled, and combined according to set rules and can be easily replaced by others.
- We prepared a library of 3D models and shaders.
- We described the rules of animation of objects and the principles by which compositions should be built.
- For each rule and principle, we prepared an animated example and a use scheme.
The system we have developed allows us to:
- Bring all sections of YandexTV to a single visual style.
- Speed up the creation of new content and get predictable results.
- Quickly train newcomers and work comfortably with different artists.
Award winner by uawards 2022.
Nomination "Best digital project."
Nomination "Best digital project."
My Role;
Creative system,
Modeling, Animation.
Creative system,
Modeling, Animation.












Concept.
To create an effective system, we researched existing systems and how they work. We based the visual design on Google's Material Design, which is more visual and easy to understand. Brad Frost's Atomic Design helped us optimally design the system.
A system is not just ready-made elements and templates. It is the rules and constraints that unify the elements and make them work together.
In designing the system, we were guided by the constructor principle. We created a set of elements that are easy to assemble, disassemble, and componentize with each other.
Our system includes:
- A library of models and shaders - these are the basic elements of the system.
- Rules and constraints that describe the interaction between elements.
- Recommendations on the animation of elements.
- Rules of composition.
A system is not just ready-made elements and templates. It is the rules and constraints that unify the elements and make them work together.
In designing the system, we were guided by the constructor principle. We created a set of elements that are easy to assemble, disassemble, and componentize with each other.
Our system includes:
- A library of models and shaders - these are the basic elements of the system.
- Rules and constraints that describe the interaction between elements.
- Recommendations on the animation of elements.
- Rules of composition.
1. Models.
We created a library of models, which we divided into three categories:
- Landscape elements - these are simple geometric figures that help to create basic compositions and form volume.
- Brand and corporate identity elements - these are unique models that reflect the Yandex brand.
- Thematic models are complex models with unique themes that serve as a basis for creating compositions and can be changed depending on the theme and purpose of the video.
- Landscape elements - these are simple geometric figures that help to create basic compositions and form volume.
- Brand and corporate identity elements - these are unique models that reflect the Yandex brand.
- Thematic models are complex models with unique themes that serve as a basis for creating compositions and can be changed depending on the theme and purpose of the video.
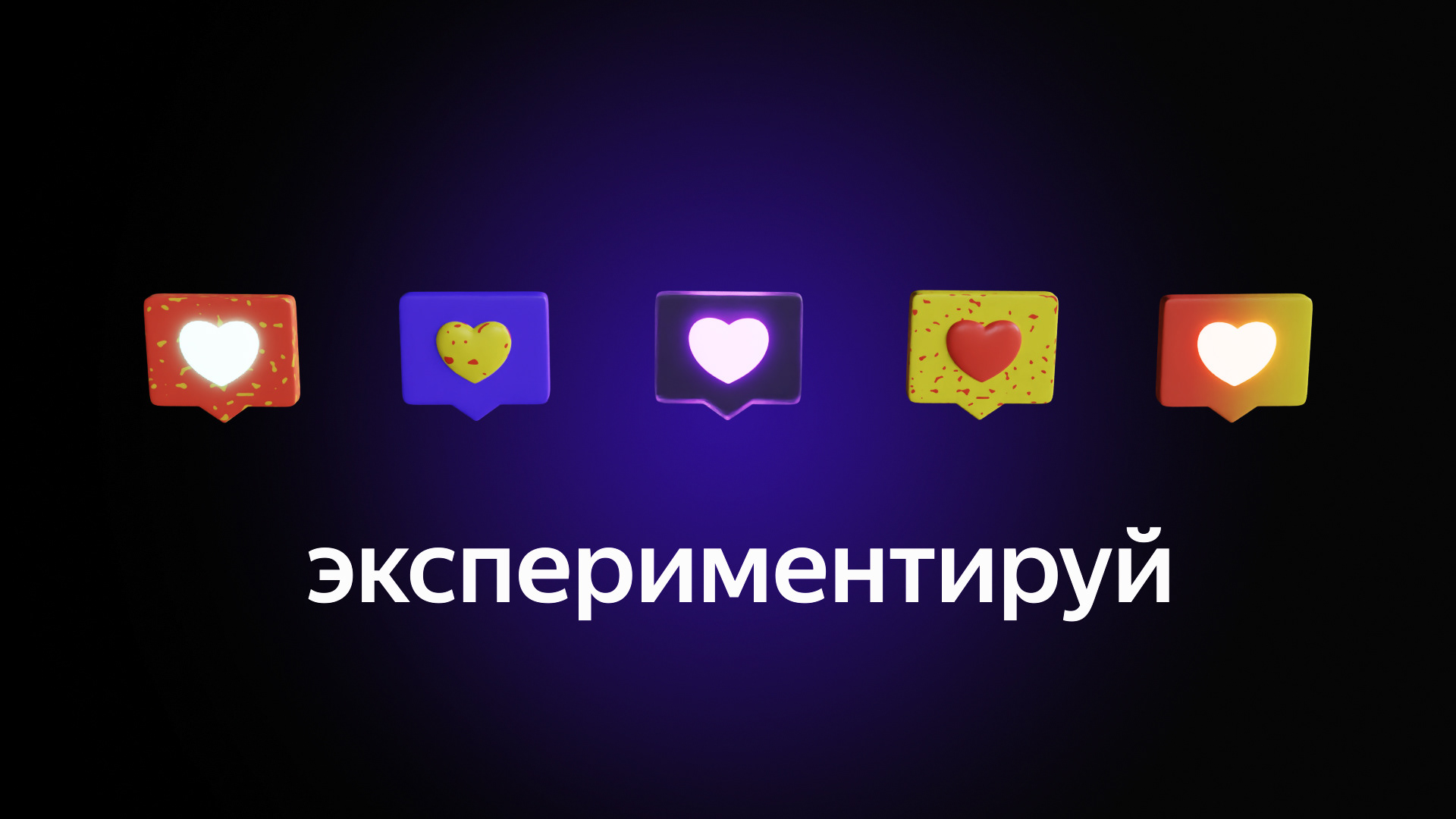
2. Shaders.
We have developed a variety of shaders that work well together and complement any design. In each case, combining colors, patterns, and gradients matches the brand colors and creates an attractive image.
To achieve this result, we created four types of shaders based on the Yandex TV brand book:
- Local color.
- Gradient.
- Pattern.
- Luminous element.
To achieve this result, we created four types of shaders based on the Yandex TV brand book:
- Local color.
- Gradient.
- Pattern.
- Luminous element.
3. Animation rules.
We recommend animating all elements using the template shown in the video. Elements can appear in the following ways:
- From zero (gradually appearing).
- Through rotation.
- From different sides.
The complete animation cycle of any item consists of three parts:
- Appearance of the item.
- The life of the item in the scene, such as levitation or other animations.
- Disappearance, which should occur twice as fast as the appearance.
The speed of animation depends on the size of the object: larger objects should animate more slowly, while smaller objects should animate more quickly.
By following these principles, you can create many compositions in a consistent style.
- From zero (gradually appearing).
- Through rotation.
- From different sides.
The complete animation cycle of any item consists of three parts:
- Appearance of the item.
- The life of the item in the scene, such as levitation or other animations.
- Disappearance, which should occur twice as fast as the appearance.
The speed of animation depends on the size of the object: larger objects should animate more slowly, while smaller objects should animate more quickly.
By following these principles, you can create many compositions in a consistent style.
4. Principles.
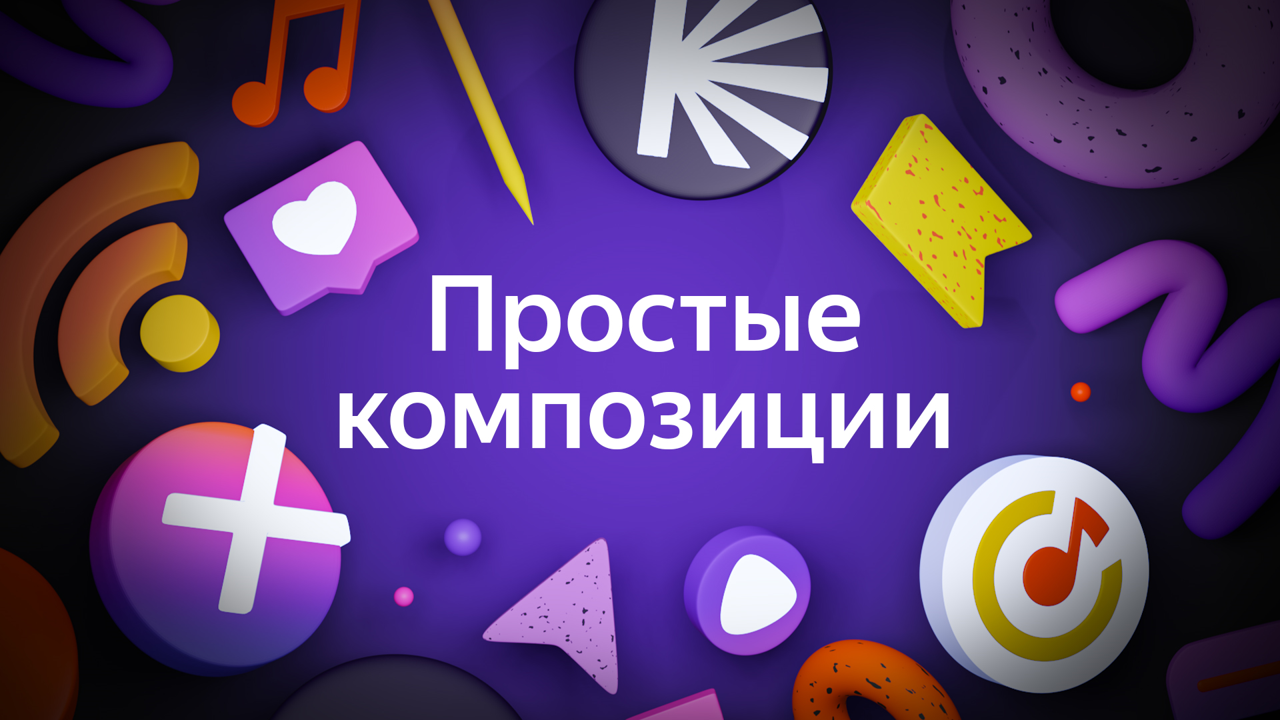
Principles of simple compositions:
- Use prepared models from the Library.
- There should be one dominant element in the center of the composition that is larger than the others.
- The main element should be supplemented with simple geometric objects or brand elements.
- You can use several thematic models, but they should be smaller than the central element of the composition.
- To make the composition more diverse, we recommend using models from all groups.
- In each composition, we recommend using shaders from all four groups: local, gradient, pattern, and emission. This will create a more diverse picture.
By applying these principles, you can create numerous variations of a composition, even with just a single central element.
- There should be one dominant element in the center of the composition that is larger than the others.
- The main element should be supplemented with simple geometric objects or brand elements.
- You can use several thematic models, but they should be smaller than the central element of the composition.
- To make the composition more diverse, we recommend using models from all groups.
- In each composition, we recommend using shaders from all four groups: local, gradient, pattern, and emission. This will create a more diverse picture.
By applying these principles, you can create numerous variations of a composition, even with just a single central element.
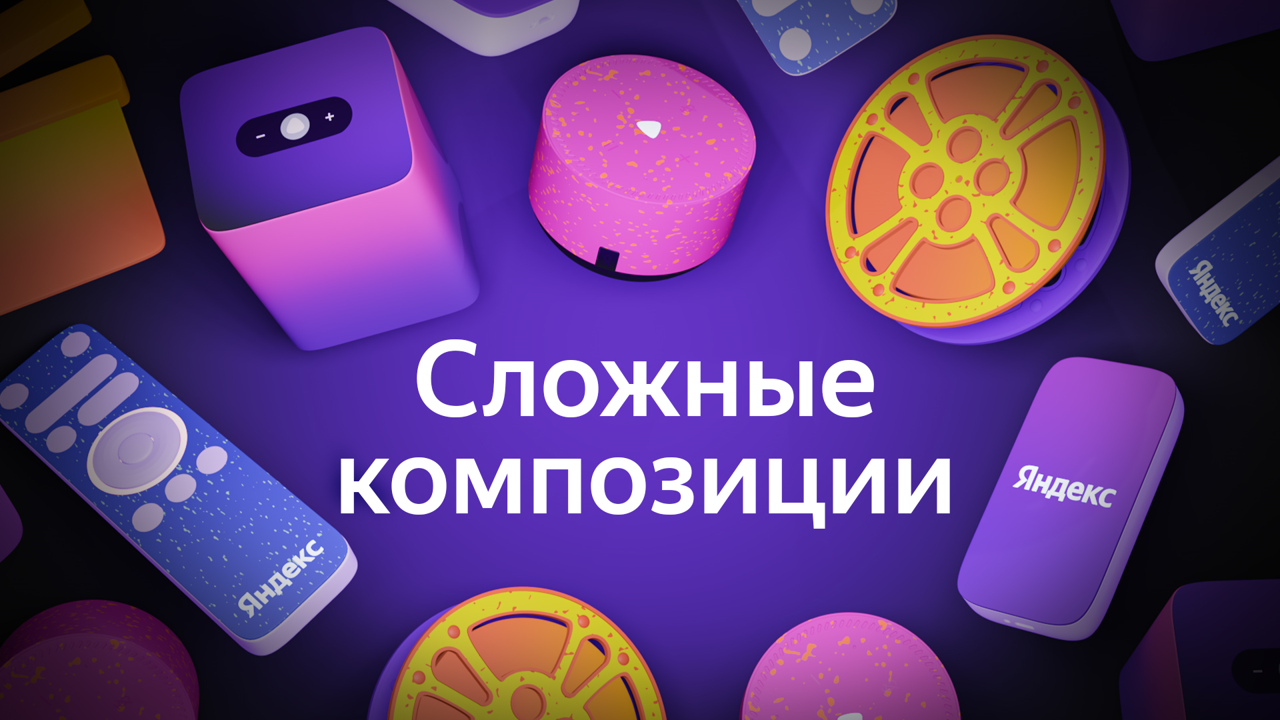
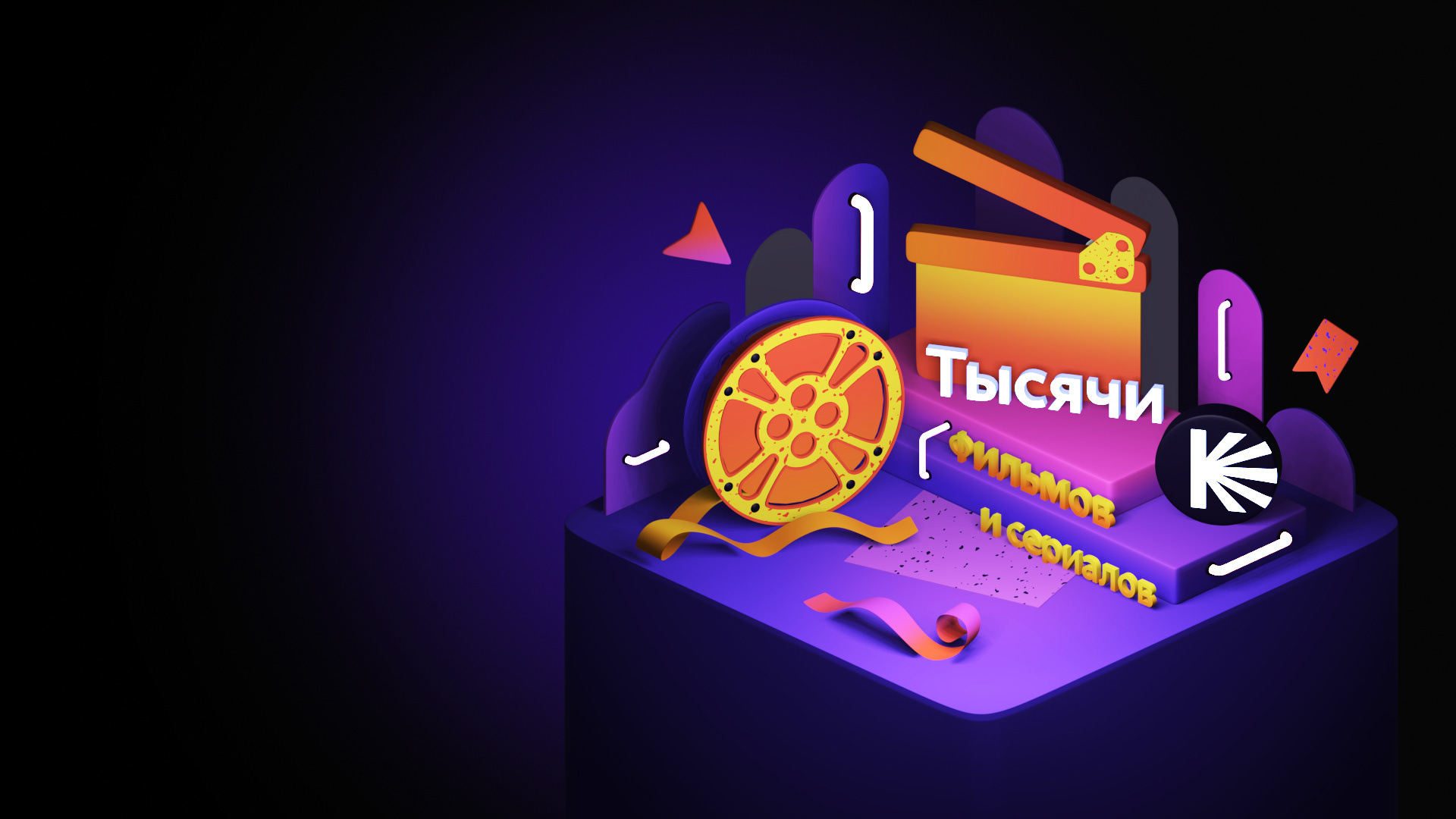
Principles of Large Compositions.
For complex solutions that occupy a large portion of the screen, we recommend using a more intricate composition while maintaining the key principles mentioned earlier.
The composition structure remains similar to that of smaller solutions, with the following additions:
- Introduction of a block platform.
- Inclusion of typography.
- Ability to create complex animations.
- Capacity to tell a connected story.
- Modularity.
This approach allows for more complex visuals and animations, resulting in longer user engagement with the content. It helps to diversify the visuals and prevent user fatigue from monotonous screen content.
For complex solutions that occupy a large portion of the screen, we recommend using a more intricate composition while maintaining the key principles mentioned earlier.
The composition structure remains similar to that of smaller solutions, with the following additions:
- Introduction of a block platform.
- Inclusion of typography.
- Ability to create complex animations.
- Capacity to tell a connected story.
- Modularity.
This approach allows for more complex visuals and animations, resulting in longer user engagement with the content. It helps to diversify the visuals and prevent user fatigue from monotonous screen content.
Using the platform allows us to create modular videos, for example, when we need to tell a longer story in a downloadable video.
We can use multiple scenes in a single video that can be easily swapped, removed, or replaced with others. This is useful, for example, for creating themed inserts during holidays or when introducing new features.
We can use multiple scenes in a single video that can be easily swapped, removed, or replaced with others. This is useful, for example, for creating themed inserts during holidays or when introducing new features.






5. Rules.
Here is a diagram with recommendations for using the composition hierarchy for different tasks.
We suggest choosing a composition depending on the length of contact with the user. The longer the contact, the more complex and elaborate the composition should be.
We suggest choosing a composition depending on the length of contact with the user. The longer the contact, the more complex and elaborate the composition should be.
Bottom Line.
Our developed system offers the following benefits:
- Unifies all sections of YandexTV under a single visual style.
- Accelerates and simplifies the creation of new content.
- Ensures predictable results.
- Facilitates quick training for newcomers and smooth collaboration with various artists.
Additionally, all developed elements can be used in:
- Corporate branding.
- Social media.
- Outdoor advertising.
This demonstrates the universality and versatility of our solution.
Our developed system offers the following benefits:
- Unifies all sections of YandexTV under a single visual style.
- Accelerates and simplifies the creation of new content.
- Ensures predictable results.
- Facilitates quick training for newcomers and smooth collaboration with various artists.
Additionally, all developed elements can be used in:
- Corporate branding.
- Social media.
- Outdoor advertising.
This demonstrates the universality and versatility of our solution.